03 - FlappyBird开发Day3
今天继续开发Flappy Bird游戏,同时进一步了解Cocos2D引擎常用操作。
今天的工作内容是:
- 在本地存取历史最高分
- 利用JSON进行小鸟序列化/反序列化
- 利用复选框选择三种小鸟,并选择不同的皮肤和动画
- 完善游戏结束界面
数据存取
可以使用cc.sys.localStorage进行本地数据存取操作:
// 存储数据 .setItem(string, T)
cc.sys.localStorage.setItem(key, value);
// 读取数据 .getItem(string)
let data = cc.sys.localStorage.getItem(key);
// 清除所有数据 .clear()
cc.sys.localStorage.clear();只需在计分器Score上使用上述接口,便能实现存取最高分操作:
onLoad() {
// ...
this.maxScore = cc.sys.localStorage.getItem('FlappyBird_MaxScore');
if (this.maxScore === null) {
this.maxScore = 0;
cc.sys.localStorage.setItem('FlappyBird_MaxScore', this.maxScore);
}
this.maxScoreLabel.string = "最高分数: " + this.maxScore;
}
addScore() {
// ...
if (this.maxScore < this.curScore) {
this.maxScore = this.curScore;
this.maxScoreLabel.string = "最高分数: " + this.maxScore;
cc.sys.localStorage.setItem('FlappyBird_MaxScore', this.maxScore);
}
}在onLoad()中,尝试向本地读取分数,如果没有就返回null,需要处理。
JSON序列化/反序列化
在Cocos2D游戏引擎中,可将游戏的配置信息等内容存储到JSON文件中。
例如要存储小鸟的相关信息,首先在assets文件夹中新建data文件夹,然后打开资源管理器创建bird.json:
// bird.json
[
{
"id": 1001,
"name": "Yellow",
"imgPath": "bird0_0",
"anim": "birdYellow"
},
{
"id": 1002,
"name": "Blue",
"imgPath": "bird1_0",
"anim": "birdBlue"
},
{
"id": 1003,
"name": "Red",
"imgPath": "bird2_0",
"anim": "birdRed"
}
]然后在Bird.js中添加相关属性:
// Bird.js
properties: {
// ...
birdData: cc.JsonAsset,
},接下来通过this.birdData.json就能获得Json信息了,是Object数组。
复选框实现小鸟皮肤&动画选择
准备工作
在Bird.js中准备三个鸟的皮肤:
// Bird.js
properties: {
birdSpriteFrames: [cc.SpriteFrame],
},然后在引擎界面拖进对应图片,顺便制作好鸟的3种颜色动画,放到动画序列数组中。
处理复选框逻辑
将复选框(toggle Container)放到菜单界面并作装饰:

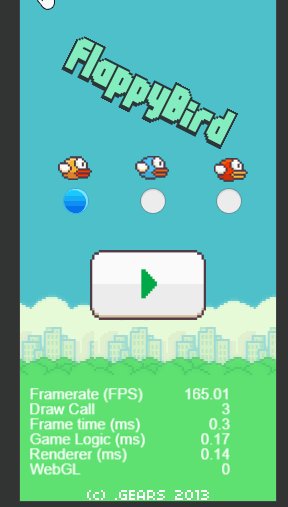
然后在菜单的开始游戏按钮回调中写相关逻辑:
// Menu.js - btnStartCallback()
// 选择小鸟
for (let index = 0; index < this.toggleContainer.toggleItems.length; ++index) {
let toggle = this.toggleContainer.toggleItems[index];
if (toggle.isChecked) {
console.log('选中: ' + index);
cc.flappyBirdGame.birdIdx = 1001 + index;
}
}可见选择的鸟ID存储在全局变量cc.flappyBirdGame.birdIdx中。
加载鸟的图片和动画
在Bird.js中,利用刚刚的JSON数据和全局变量加载鸟的图片和动画:
// Bird.js - onLoad()
// 选择小鸟皮肤和动画
for (let data of this.birdData.json) {
if (data.id === cc.flappyBirdGame.birdIdx) {
for (let spriteFrame of this.birdSpriteFrames) {
if (spriteFrame.name === data.imgPath) {
let birdSprite = this.node.getComponent(cc.Sprite);
birdSprite.spriteFrame = spriteFrame;
}
}
let birdAnimate = this.node.getComponent(cc.Animation);
birdAnimate.play(data.anim);
}
}完善游戏结束页面
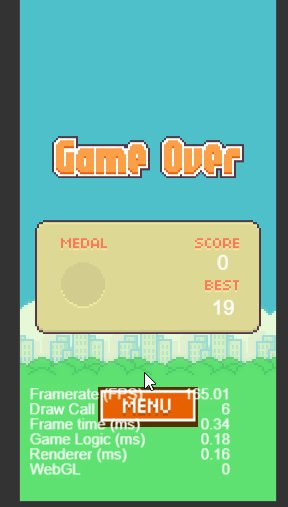
对游戏界面分层,所有ui相关组件为一层,将其下移,添加缓动动画。并且支持奖牌显示,按分数分级。还有显示历史分数等功能。
这个游戏完成的差不多了:

明天干什么
明天可能会加入虚拟摇杆输入等功能。。。