03 - 图形渲染管线
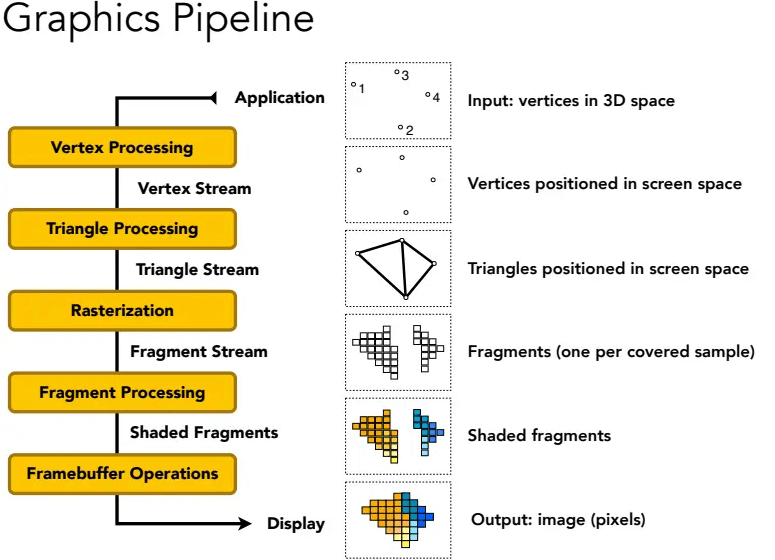
图形渲染管线
图形管线,也叫做实时渲染管线,指的是一系列操作的流程,这个流程具体来说就是将一堆具有三维几何信息的数据点最终转换到二维屏幕空间的像素。

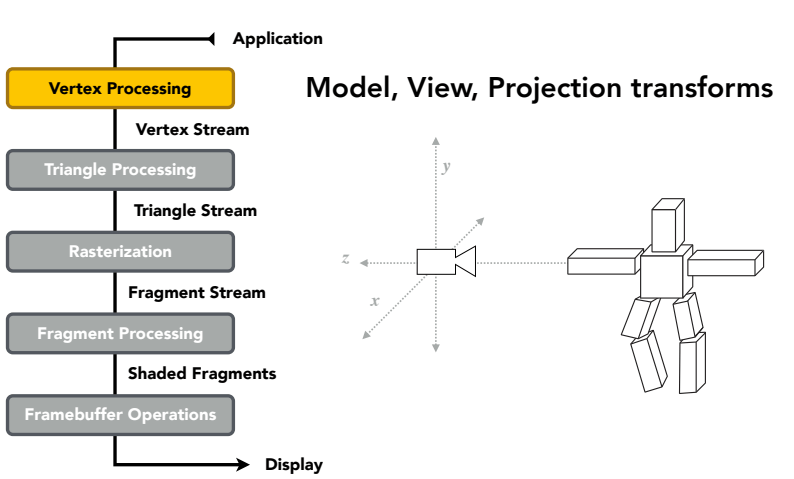
顶点处理(Vertex Processing)
在这一步,要对所有输入的顶点数据进行MVP变换,最终得到在屏幕空间的坐标信息,同时保留Z-Buffer,超出屏幕空间的东西会被剪裁掉。

三角形处理(Triangle Processing)
将所有顶点按照原来的几何信息,变成相应的三角形面。
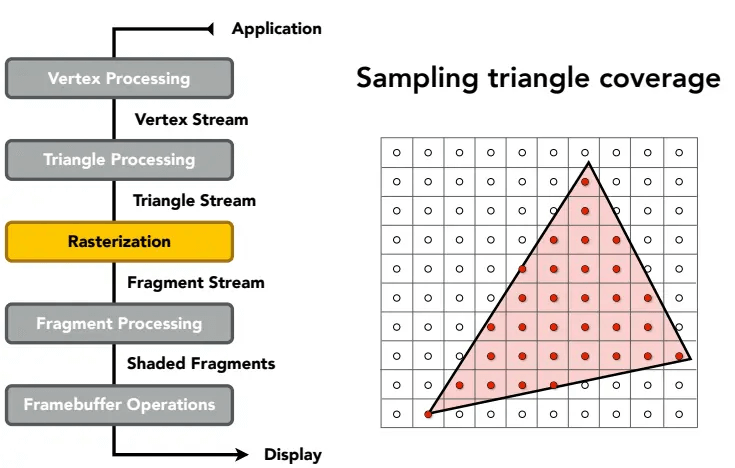
光栅化(Rasterization)
这一步将各个三角形面离散化,是前面笔记提到的重点,知道了哪些三角形内的像素可以被显示。

片元处理(Fragment Processing)
片元可能比像素更小,在此阶段,需要完成:
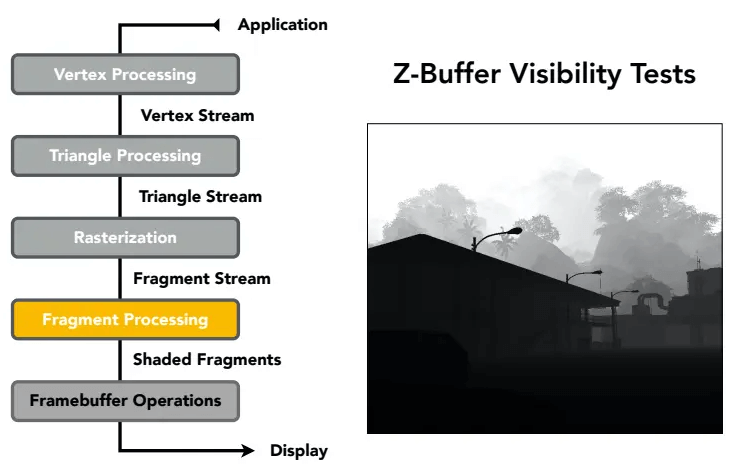
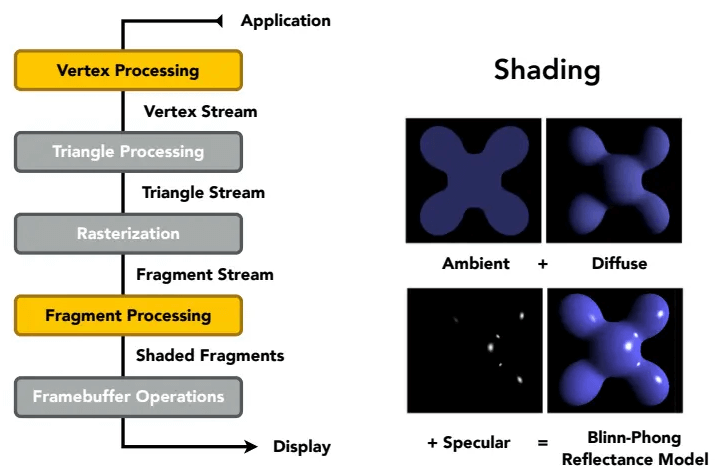
着色,需要顶点处理和Z-Buffer深度测试帮忙。
![]()
![]()
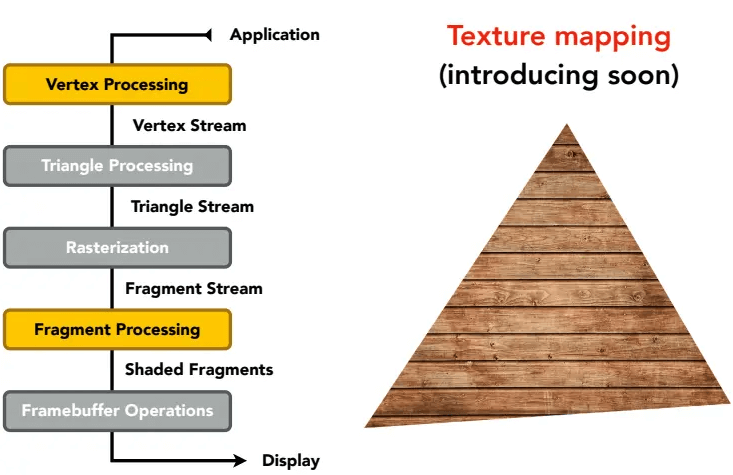
纹理映射,利用
texture的信息来代替blinn-phong模型漫反射系数来当作颜色。![]()
Framebuffer处理
将上面的所有像素颜色信息整合到一起,输送给显示设备显示,完成整个图形渲染管线。
可编程着色器(Shader)简介
可以通过自行编程的方式,实现对顶点或片元的灵活处理。只需对一个顶点/片元进行编程,就会应用到所有的顶点/片元上面,不需要for循环。
以下是一个GLSL Shader语言的例子,该片元着色器实现了纹理映射和漫反射:
// GLSL例子
uniform sampler2D myTexture;
uniform vec3 lightDir;
varying vec2 uv;
varying vec3 norm;
void diffuseShader()
{
vec3 kd;
kd = texture2d(myTexture, uv);
kd *= clamp(dot(-lightDir, norm), 0.0, 1.0);
gl_FragColor = vec4(kd, 1.0);
}相关网站推荐:ShaderToy。
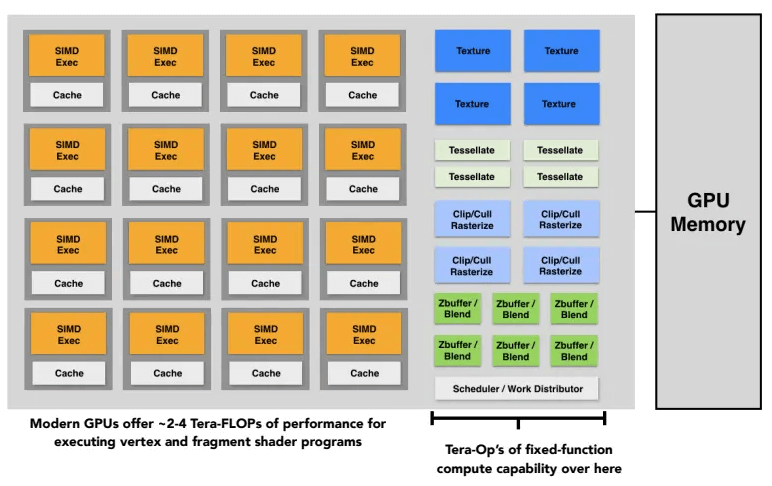
GPU简介
随着GPU的发展,现在显卡可以高度并行地对每个顶点/片元高效率着色了。GPU在硬件层面上实现了三角形的光栅化,也提供了可编程模块,各种各样的着色器。

参考资料
GAMES101-现代计算机图形学入门
计算机图形学六:透视矫正插值和图形渲染管线总结 - 知乎 (zhihu.com)